Halo, selamat datang di Digimensia Blog. Kali ini kita akan belajar bagaimana Metode mengkoneksikan database MySQL ke aplikasi PHP kita, dan melakukan operasi baca tulis ke dalam database yang kita miliki melalui aplikasi kita.
Terdapat beberapa Metode yang dapat kita gunakan Demi terhubung ke database menggunakan php. Yang paling Standar Adalah menggunakan library MySQLi, dan PDO. Lewat apa perbedaan antara keduanya?. Library MySQLi hanya dapat kita gunakan Demi koneksi ke dalam database mysql, sedangkan library PDO dapat kita gunakan Demi koneksi ke berbagai jenis database.
Misalnya koneksi database menggunakan MySQLi (procedural)
php
$servername = "localhost";
$username = "username";
$password = "password";
// Create connection
$conn = mysqli_connect($servername, $username, $password);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
} else {
echo "Connected successfully";
}
Misalnya koneksi database menggunakan PDO
php
$servername = "localhost";
$username = "username";
$password = "password";
try {
$conn = new PDO("mysql:host=$servername;dbname=myDB", $username, $password);
// set the PDO error mode to exception
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
echo "Connected successfully";
} catch(PDOException $e) {
echo "Connection failed: " . $e->getMessage();
}
Pertanyaanya, apa yang harus kita gunakan ? MySQLi atau PDO?
Jawaban singkatnya adalah apa saja yang Ingin kita gunakan. Keduanya sama-sama Mempunyai kelebihan. Koneksi dengan PDO dapat digunakan pada 12 jenis database yang berbeda, sedangkan MySQLi hanya Dapat digunakan Demi koneksi ke dalam database SQL.
jadi Kalau kita Ingin berganti database pada projek yang dibuat, koneksi dengan PDO membuatnya menjadi lebih mudah. Kita hanya akan diharuskan Demi merubah connection string dan beberapa query. Tetapi dengan MySQLi, kita harus menulis ulang seluruh kode termasuk query-nya.
PDO dan MySQLi mendukung pemrograman berorientasi objek, tetapi MySQLi juga dapat digunakan secara procedural. Keduanya juga telah mendukung prepared statement. Ini berfungsi Demi melindungi aplikasi dari upaya SQL Injection, dan sangat Krusial dalam keamanan aplikasi website.
Coding!
Agar lebih mudah memahaminya, kita akan praktekan langsung pada komputer kita.
Membangun Database
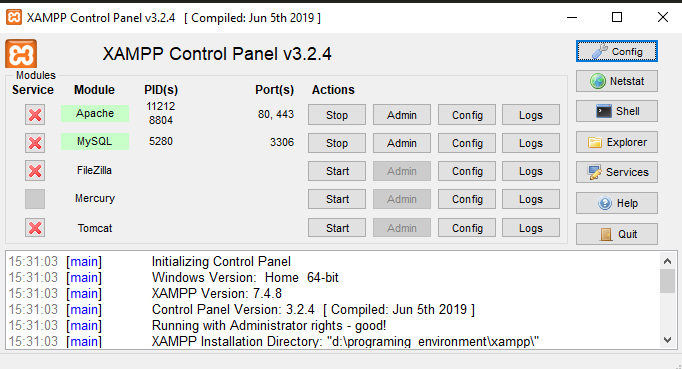
Kita akan menggunakan Donasi phpmyadmin yang Terdapat pada xampp Demi Membangun database mysql kita. (saya anggap xampp telah terinstall di komputer Engkau). Aktifkan apache dan mysql server melalui xampp control panel.

pergi ke phpmyadmin di browser Engkau, kemudian buat database baru dengan nama codelabs_crud, setelah itu buat tabel users dengan struktur sebagai berikut:

Engkau dapat menggunakan sql yang Terdapat di Rendah ini atau membuatnya secara manual melalui interface yang diberikan oleh phpmyadmin
CREATE TABLE `codelabs_crud`.`users` ( `id` INT NOT NULL AUTO_INCREMENT , `name` VARCHAR(128) NOT NULL , `email` VARCHAR(128) NOT NULL , `password` VARCHAR(128) NOT NULL , PRIMARY KEY (`id`)) ENGINE = InnoDB;
Folder dan file project
Setelah Membangun database silahkan buat folder dengan nama simple_crud di dalam folder htdocs Punya xampp kemudian buat beberapa file dan folder di dalamnya dengan struktur seperti ini:
biarkan filenya Nihil Demi Demi ini

Koneksi database
Setelah struktur folder dibuat langkah selanjutnya kita akan mengkoneksikan projek kita dengan database yang tadi sudah kita buat.
Demi koneksi di ini kita akan menggunakan library PDO terlebih dahulu saja
Buka file database_connection.php yang Terdapat di config/database_connection.php
Kemudian tuliskan kode seperti di Rendah ini:
php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "codelabs_crud";
try {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
// set the PDO error mode to exception
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
echo "Connected successfully";
} catch(PDOException $e) {
echo "Connection failed: " . $e->getMessage();
}
Setelah itu kita coba jalankan dengan Metode pergi ke link project yang kita buat
http://localhost/codelabs/simple_crud/config/database_connection.php
(Note: sesuaikan link dengan Letak folder project yang Engkau miliki)
Kalau koneksi berhasil akan muncul seperti ini:

Tetapi, Kalau terdapat kesalahan dan koneksi database gagal akan muncul seperti ini:

Perhatikan pesan errornya
Unknown database ‘codelabs_cruds’ berarti program kita Tak Dapat menemukan database dengan nama codelabs_cruds karena nama database yang kita miliki adalah ‘codelabs_crud’ (tanpa huruf “s” di akhir)
ini hanya sebagai Misalnya saja, pesan error yang Engkau dapatkan mungkin saja berbeda dan itu berarti error yang berbeda pula, perbanyaklah berlatih Demi membaca dan memahami pesan error.
Membangun data user
Setelah berhasil mengkoneksikan database, kali ini kita akan mencoba Demi melakukan operasi baca tulis data ke dalam database yang kita miliki. Pertama kita akan Membangun fitur tambah data. Tapi sebelum itu, buka kembali file config/database_connection.php, kemudian ganti baris kode yang Terdapat dibawah ini:
echo "Connected successfully";
Menjadi seperti ini
sehingga keseluruhan kode di dalam file config/database_connection.php menjadi seperti ini:
php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "codelabs_cruds";
try {
$conn = new PDO("mysql:host=$servername;dbname=$dbname", $username, $password);
// set the PDO error mode to exception
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$db = $conn;
} catch(PDOException $e) {
echo "Connection failed: " . $e->getMessage();
}
kita akan Membangun tampilan form sederhana Demi menginputkan data user. agar lebih mudah kita akan gunakan css framework Bootstrap. Dokumentasi tentang bootstrap dapat Engkau temukan di sini.
Kalau Engkau bingung ikuti saya terlebih dahulu saja.
buka file create_user.php, kemudian masukkan baris html seperti ini:
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"
crossorigin="anonymous"
/>
<title>Codelabs | Simple CRUDtitle>
head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-success">
<div class="container">
<a class="navbar-brand" href="./index.php">Simple CRUDa>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-Sasaran="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon">span>
button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link" href="./index.php">List Usera>
<a class="nav-link" href="./create_user.php">Create Usera>
div>
div>
div>
nav>
<div class="container py-5">
<h2>Tambah Data Userh2>
<form class="mt-4" method="POST">
<div class="mb-3">
<label for="name" class="form-label">Namalabel>
<input name="name" type="text" class="form-control" id="name" />
div>
<div class="mb-3">
<label for="email" class="form-label">Emaillabel>
<input name="email" type="email" class="form-control" id="email" />
div>
<div class="mb-3">
<label for="password" class="form-label">Passwordlabel>
<input
name="password"
type="password"
class="form-control"
id="password"
/>
div>
<button type="submit" class="btn btn-success">Simpanbutton>
form>
div>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0"
crossorigin="anonymous"
>script>
body>
html>
Cek hasilnya di browser dengan pergi ke link
http://localhost/codelabs/simple_crud/create_user.php(Note: sesuaikan link dengan Letak folder project yang Engkau miliki)
Hasilnya akan menjadi seperti ini

Sip, tampilan aplikasi sederhana kita sudah berhasil dibuat. Tetapi, Terdapat beberapa hal yang harus diperbaiki. Kalau Engkau perhatikan kembali struktur project yang kita buat, kita Mempunyai beberapa file seperti delete_user.php, index.php, dan update_user.php. Segala file tersebut nantinya akan Mempunyai struktur html yang sama seperti file create_user.php, khususnya pada bagian head (kepala) dan foot (kaki). Agar kita Tak harus menuliskan kode yang sama pada setiap file kita akan Membangun template Demi aplikasi kita.
Pertama, buka kembali file create_user.php, kemudian potong (cut) kode html mulai dari tag penutup hingga baris paling atas dan tempel (paste) ke dalam file template/head.php sehingga file template/head.php akan menjadi seperti ini:
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl"
crossorigin="anonymous"
/>
<title>Codelabs | Simple CRUDtitle>
head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-success">
<div class="container">
<a class="navbar-brand" href="./index.php">Simple CRUDa>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-Sasaran="#navbarNavAltMarkup"
aria-controls="navbarNavAltMarkup"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span class="navbar-toggler-icon">span>
button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-link" href="./index.php">List Usera>
<a class="nav-link" href="./create_user.php">Create Usera>
div>
div>
div>
nav>
body>
html>
Setelah itu, buka kembali file create_user.php dan potong kode html mulai dari tag pembuka Tiba baris paling Rendah dan tempel ke dalam file template/foot.php, sehingga file template/foot.php akan menjadi seperti ini:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-b5kHyXgcpbZJO/tY9Ul7kGkf1S0CWuKcCD38l8YkeH8z8QjE0GmW1gYU5S9FOnJ0" crossorigin="anonymous">script>
body>
html>
Setelah itu, tambahkan kode
php
include('./template/head.php');
?>
pada baris teratas file create_user.php, dan tambahkan kode
php
include('./template/foot.php');
?>
pada baris paling Rendah file create_user.php sehingga file create_user.php menjadi seperti ini:
include('./template/head.php');
?>
<div class="container py-5">
<h2>Tambah Data Userh2>
<form class="mt-4" method="POST">
<div class="mb-3">
<label for="name" class="form-label">Namalabel>
<input name="name" type="text" class="form-control" id="name" />
div>
<div class="mb-3">
<label for="email" class="form-label">Emaillabel>
<input name="email" type="email" class="form-control" id="email" />
div>
<div class="mb-3">
<label for="password" class="form-label">Passwordlabel>
<input
name="password"
type="password"
class="form-control"
id="password"
/>
div>
<button type="submit" class="btn btn-success">Simpanbutton>
form>
div>
include('./template/foot.php');
?>
Kalau selesai, pastikan tampilan aplikasi kita Lagi sama seperti sebelumnya.
Bagus kita akan mulai bermain dengan data kali ini.
Pertama kita akan menangkap data yang kita kirimkan dari form. Pastikan Engkau menggunakan metode POST seperti ini
<form class="mt-4" method="POST">form>
Lewat apa itu metode POST??
POST merupakan salah satu http request yang biasanya digunakan Demi mengirimkan data ke dalam backend (Demi Demi ini anggap saja server). Terdapat beberapa jenis http request yang sering digunakan sebagai berikut:
- GET = Digunakan Demi mengirimkan permintaan data
- POST = Digunakan Demi mengirimkan data
- PUT/PATCH = Digunakan Demi mengirimkan permintaan memodifikasi data yang sudah Terdapat (Misalnya update data user)
- DELETE = Digunakan Demi mengirimkan permintaan hapus data
Bagus kembali lagi ke bagian form, pastikan juga setiap input yang Terdapat di dalam form kita Mempunyai atribut name. Misalnya nya seperti ini
<input name="email" type="email" class="form-control" id="email" />
Pada Misalnya diatas input email Mempunyai atribut name=”email”, nama email ini akan kita gunakan Demi mengambil datanya ketika kita mengirimkan data melalui form, oleh karena itu atribut name Tak boleh Mempunyai nilai yang sama karena akan mempengaruhi proses pengambilan data.
setelah Percaya semuanya sudah siap, pergi ke baris paling atas di Rendah baris kode include("./template/head.php"); pada file create_user.php, kemudian tambahkan kode php seperti ini
$errors = []; // varioabel yang akan digunakan Demi menampung pesan error validasi
// script kode ini hanya akan dieksekusi Kalau kita melakukan submit form
if (!empty($_POST)) {
// ambil data yang dikirimkan melalui form dan simpan ke dalam variabel
$name = $_POST['name'];
$email = $_POST['email'];
$password = $_POST['password'];
// lakukan validasi Demi tiap inputan, Kalau inputan Nihil maka tambahkan pesan error kedalam variabel $errors
if ($name == "") {
$errors['name'] = "Nama Tak boleh Nihil";
}
if ($email == "") {
$errors['email'] = "Email Tak boleh Nihil";
}
if ($password == "") {
$errors['password'] = "Password Tak boleh Nihil";
}
}
setelah itu arahkan kursor ke Rendah baris
Tambah Data User
kemudian tambahkan kode berikut ini
<div class="alert bg-danger" role="alert">
= $error ?>
div>
pada kode diatas, kita mengambil data dari form dan menyimpannya ke dalam variabel kemudian melakukan validasi Demi input Nihil. validasi sangat Krusial dalam proses menyimpan data ke dalam database. Pada kasus lain, validasi Tak hanya digunakan Demi menguji inputan yang Nihil tetapi juga digunakan Demi memastikan data yang dikirmkan oleh pengguna melalui form Betul-Betul Terjamin Demi disimpan dan Tak akan merusak sistem.
Bagus, kita lanjutkan pada proses penyimpanan data.
Lagi pada file yang sama (create_user.php), tambahkan kode seperti ini
include('./config/database_connection.php');
di Rendah kode include('./template/head.php'); intuk menghubungkan file php kita dengan database.
Kemudian buat fungsi isEmailAvailable() di bawahnya
function isEmailAvailable($db, $email){
$sql = "SELECT email FROM users WHERE email='$email'";
return ($db->query($sql)->fetchAll() == null);
}
fungsi ini digunakan Demi cek apakah email yang diinputkan Terdapat di dalam database atau Tak. Kalau email Tak Terdapat, fungsi ini akan mengembalikan nilai true dan Kalau email sudah Terdapat maka akan mengembalikan nilai false.
Pergi ke bagian Rendah baris dari kode ini
if ($password == "") {
$errors['password'] = "Password Tak boleh Nihil";
}
setelah itu masukkan kode berikut:
// cek Kalau Tak Terdapat error maka lakukan proses penyimpanan data
if (!$errors) {
// cek duplikasi data
if (isEmailAvailable($db, $email)) {
// hash password Demi keamanan
$password = password_hash($password, PASSWORD_DEFAULT);
// buat sql
$sql = "INSERT INTO users (name, email, password) VALUES ('$name', '$email', '$password')";
// simpan data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
} else {
$errors['email'] = "Email " . $email . " sudah digunakan";
}
}
Pada kode ini kita periksa terlebih dahulu apakah Terdapat error yang terjadi, Kalau Tak, kita periksa kembali Demi duplikasi email menggunakan fungsi isEmailAvailable($db, $email);. Kalau email tersedia, kita akan menyimpan datanya. Pertama kita lakukan password hashing Demi mengamankan password, kemudian kita buat perintah sql Demi menyimpan data, Lewat mengeksekusi sql tersebut. Sebuah alert akan dijakankan Demi mengetahui apakah data berhasil disimpan atau Tak. Setelah proses ini selesai maka halaman akan dialihkan ke link index.php (halaman Demi menampilkan data user, kita belum membuatnya Demi Demi ini).
Catatan: Password hashing adalah proses merubah password menjadi Watak acak dengan jumlah dan algoritma tertentu. Password yang telah dirubah tersebut Tak dapat dikembalikan ke bentuk semula lagi, dan hanya Dapat dikomparasikan (comparing) menggunakan algoritma yang sesuai Demi memeriksa apakah password yang dimasukkan Demi login adalah password yang Betul.
Bagus, sejauh ini keseluruhan dari file create_user.php akan terlihat seperti ini:
php
include('./template/head.php');
include('./config/database_connection.php');
function isEmailAvailable($db, $email){
$sql = "SELECT email FROM users WHERE email='$email'";
return $db->query($sql)->fetchAll() == null;
}
$errors = []; // varioabel yang akan digunakan Demi menampung pesan error validasi
if (!empty($_POST)) {
// ambil data yang dikirimkan melalui form dan simpan ke dalam variabel
$name = $_POST['name'];
$email = $_POST['email'];
$password = $_POST['password'];
// lakukan validasi Demi tiap inputan, Kalau inputan Nihil maka tambahkan pesan error kedalam variabel $errors
if ($name == "") {
$errors['name'] = "Nama Tak boleh Nihil";
}
if ($email == "") {
$errors['email'] = "Email Tak boleh Nihil";
}
if ($password == "") {
$errors['password'] = "Password Tak boleh Nihil";
}
// cek Kalau Tak Terdapat error maka lakukan proses penyimpanan data
if (!$errors) {
// cek duplikasi data
if (isEmailAvailable($db, $email)) {
// hash password Demi keamanan
$password = password_hash($password, PASSWORD_DEFAULT);
// buat sql
$sql = "INSERT INTO users (name, email, password) VALUES ('$name', '$email', '$password')";
// simpan data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
} else {
$errors['email'] = "Email " . $email . " sudah digunakan";
}
}
}
?>
include('./template/foot.php');
?>
Kita sudah selesai Membangun fitur Demi Membangun data user, saatnya kita uji coba.
pergi ke link
http://localhost/codelabs/simple_crud/create_user.php
(Note: sesuaikan link dengan Letak folder project yang Engkau miliki)
Pertama kita cek validasi. Jangan inputkan apapun ke dalam form, kemudian tekan tombol simpan, maka hasilnya akan seperti ini:

kemudian kita coba untu menginputkan data dan menekan tombol simpan lagi, Kalau Tak Terdapat error akan muncul alert yang menujukkan apakah data berhasil disimpan atau Tak, seperti ini:

Klik OK, maka kita akan dialihkan ke halaman index.php, Demi Demi ini halaman index kita Lagi Nihil, Tetapi kita telah berhasil Membangun fitur tambah data. Periksa tabel users di phpmyadmin

Silahkan lakukan beberapa pengujian seperti memasukkan email yang sama, atau yang lainnya. Pahami kembali alur kerjanya secara sederhana.
Menampilkan data users
Setelah berhasil Membangun data user, kita akan menampilkan data user yang Terdapat di database ke dalam aplikasi kita.
Buka file index.php, Lewat tambahkan kode dibawah ini:
(jangan lupa menutup kode php kita dengan ?> karena nantinya akan digabung dengan kode html)
php
include('./template/head.php');
include('./config/database_connection.php');
function getAllUser($db)
{
$sql = "SELECT * FROM users";
return $db->query($sql)->fetchAll(PDO::FETCH_ASSOC);
}
?>
Pada kode di atas, kita kembali menyematkan file head.php dari folder template, dan file database_connection.php dari folder konfig yang akan kita gunakan Demi terhubung ke database kita. Kita juga Membangun fungsi getAllUser($db) dengan parameter $db yang nantinya akan kita dapatkan dari folder database_connection.php. Fungsi ini akan mengembalikan data user yang Terdapat di dalam database.
Lagi di dalam file index.php, pergi ke baris paling Rendah dan tambahkan kode berikut ini:
<div class="container py-4">
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>IDth>
<th>Namath>
<th>Emailth>
<th>Passwordth>
<th>Kelolath>
tr>
thead>
<tbody>
<tr>
<td>= $user['id'] ?>td>
<td>= $user['name'] ?>td>
<td>= $user['email'] ?>td>
<td>= $user['password'] ?>td>
<td>
<a
href="./update_user.php?id== $user['id'] ?>"
class="btn btn-sm btn-success"
>Updatea
>
<a
href="./delete_user.php?id== $user['id'] ?>"
class="btn btn-sm btn-danger"
>Deletea
>
td>
tr>
<tr>
<td colspan="5" class="text-center">Tak Terdapat datatd>
tr>
tbody>
table>
div>
div>
Kode diatas kita adalah html yang kita gunakan Demi membentuk sebuah tabel yang menampung data user dari dalam database.
Pehatikan bagian kode ini:
<tr>
<td>= $user['id'] ?>td>
<td>= $user['name'] ?>td>
<td>= $user['email'] ?>td>
<td>= $user['password'] ?>td>
<td>
<a
href="./update_user.php?id== $user['id'] ?>"
class="btn btn-sm btn-success"
>Updatea
>
<a
href="./delete_user.php?id== $user['id'] ?>"
class="btn btn-sm btn-danger"
>Deletea
>
td>
tr>
<tr>
<td colspan="5" class="text-center">Tak Terdapat datatd>
tr>
Di bagian tersebut kita memeriksa apakah Terdapat data user di dalam database dengan Metode memanggil fungsi getAllUser(). Kalau Terdapat data user maka akan dijalankan perulangan data menggunakan foreach Demi mencetak baris tabel Lewat menampilkan data user pada kolom kolom yang sesuai. Serta mencetak dua buah tombol pada kolom terakhir yang nantinya akan kita gunakan Demi mengupdate dan menghapus data user.
catatan:
= > sama saja dengan . Sehingga:
= $user['id'] ?> sama dengan
Lagi di dalam file index.php, tambahkan lagi kode berikut ini pada baris paling Rendah Demi menyematkan file foot.php dari folder template.
php
include('./template/foot.php');
?>
Sehingga akhirnya keseluruhan dari file index.php akan menjadi seperti ini:
include('./template/head.php');
include('./config/database_connection.php');
function getAllUser($db)
{
$sql = "SELECT * FROM users";
return $db->query($sql)->fetchAll(PDO::FETCH_ASSOC); } ?>
<div class="container py-4">
<div class="table-responsive">
<table class="table table-striped">
<thead>
<tr>
<th>IDth>
<th>Namath>
<th>Emailth>
<th>Passwordth>
<th>Kelolath>
tr>
thead>
<tbody>
<tr>
<td>= $user['id'] ?>td>
<td>= $user['name'] ?>td>
<td>= $user['email'] ?>td>
<td>= $user['password'] ?>td>
<td>
<a
href="./update_user.php?id== $user['id'] ?>"
class="btn btn-sm btn-success"
>Updatea
>
<a
href="./delete_user.php?id== $user['id'] ?>"
class="btn btn-sm btn-danger"
>Deletea
>
td>
tr>
<tr>
<td colspan="5" class="text-center">Tak Terdapat datatd>
tr>
tbody>
table>
div>
div>
include('./template/foot.php');
?>
Pastikan Tak Terdapat kesalahan pengetikan. Jalankan kembali aplikasi kita. pergi ke link
http://localhost/codelabs/simple_crud/index.php
(Note: sesuaikan link dengan Letak folder project yang Engkau miliki)
Kalau Tak Terdapat kesalahan, maka sekarang tampilan di browser Engkau kurang lebih akan menjadi seperti ini:

Pergi ke halaman create user dengan Metode klik menu yang Terdapat di bagian navigasi kemudian cobalah tambahkan beberapa data user yang baru. Pastikan data yang Terdapat di dalam tabel juga akan bertambah.

Eitss.. kenapa data di kolom ID dari 1 langsung 3 ???
Tenang, ini dikarenakan kita menggunakan auto increment pada kolom id di dalam database kita. Auto increment adalah data yang Mekanis diisikan ke dalam kolom Kalau kita menambahkan data ke dalam database dan nilainya selalu bertambah satu secara Mekanis (auto increment). Dan disini Rupanya sebelumnya saya telah menghapus data dengan id 2 sehingga id yang dibuat adalah 3. Id di dalam database Engkau mungkin saja berbeda, Kalau Engkau sudah beberapa kali menginput data dan menghapusnya.
Bagus, jadi di bagian ini kita sudah berhasil menampilkan data yang Terdapat di dalam database. Apa selanjutnya ?
Memperbarui data user
Setelah kita berhasil menampilkan data yang Terdapat di database, kali ini kita akan Membangun fitur Demi update/edit data yang sudah kita simpan.
Karena tampilan Demi update user kurang lebih sama ketika kita menambahkan data, maka agar Segera kita akan menggunakan kode pada halaman tambah data user.
Pergi ke file create_user.php, salin Segala kode yang Terdapat di dalamnya, kemudian paste ke dalam file update_user.php dan sesuaikan isinya.
Sehingga file update_user.php sekarang menjadi seperti ini:
php
include('./template/head.php');
include('./config/database_connection.php');
function isEmailAvailable($db, $email)
{
$sql = "SELECT email FROM users WHERE email='$email'";
return $db->query($sql)->fetchAll() == null;
}
$errors = []; // variabel yang akan digunakan Demi menampung pesan error validasi
if (!empty($_POST)) {
// ambil data yang dikirimkan melalui form dan simpan ke dalam variabel
$name = $_POST['name'];
$email = $_POST['email'];
$password = $_POST['password'];
// lakukan validasi Demi tiap inputan, Kalau inputan Nihil maka tambahkan pesan error kedalam variabel $errors
if ($name == "") {
$errors['name'] = "Nama Tak boleh Nihil";
}
if ($email == "") {
$errors['email'] = "Email Tak boleh Nihil";
}
if ($password == "") {
$errors['password'] = "Password Tak boleh Nihil";
}
// cek Kalau Tak Terdapat error maka lakukan proses penyimpanan data
if (!$errors) {
// cek duplikasi data
if (isEmailAvailable($db, $email)) {
// hash password Demi keamanan
$password = password_hash($password, PASSWORD_DEFAULT);
// buat sql
$sql = "INSERT INTO users (name, email, password) VALUES ('$name', '$email', '$password')";
// simpan data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
} else {
$errors['email'] = "Email " . $email . " sudah digunakan";
}
}
}
?>
include('./template/foot.php');
?>
Tambahkan kode berikut dibawah block if (!empty($_POST)){}
if (!empty($_GET) and isset($_GET['id'])) {
$id = $_GET['id'];
$sql = "SELECT * FROM users WHERE id='$id'";
$user = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
if (!$user) {
header('location:./index.php');
}
} else {
header('location:./index.php');
}
Sehingga akan terlihat seperti ini:
if (!empty($_POST)) {
...
...
...
}
if (!empty($_GET) and isset($_GET['id'])) {
$id = $_GET['id'];
$sql = "SELECT * FROM users WHERE id='$id'";
$user = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
if (!$user) {
header('location:./index.php');
}
} else {
header('location:./index.php');
}
Kode tersebut kita gunakan Demi memeriksa parameter id yang dikirimkan melalui url seperti ini
update_user.php?id=1
Kalau parameter di url Nihil atau bukan id maka halaman akan dialihkan ke index.php.
kemudian, id yang dikirimkan di dalam url juga akan kita gunakan Demi memeriksa apakah Terdapat data user yang di maksud, Kalau user Tak Terdapat maka halaman juga akan dialihkan ke index.php.
Bagus kita akan lanjutkan.
Modifikasi form html yang Terdapat sehingga menjadi seperti ini
<form class="mt-4" method="POST">
<div class="mb-3">
<label for="name" class="form-label">Namalabel>
<input
name="name"
type="text"
class="form-control"
id="name"
value="= $user['name'] ?>"
/>
div>
<div class="mb-3">
<label for="email" class="form-label">Emaillabel>
<input
name="email"
type="email"
class="form-control"
id="email"
value="= $user['email'] ?>"
/>
div>
<div class="mb-3">
<label for="password" class="form-label">Passwordlabel>
<input name="password" type="password" class="form-control" id="password" />
div>
<input type="hidden" name="id" value="= $user['id'] ?>" />
<button type="submit" class="btn btn-success">Simpanbutton>
form>
Perhatikan bagian input dari form kita. Kita menambahkan input baru dengan type hidden yang akan digunakan Demi menyimpan id user yang Ingin kita perbarui. Input dengan type hidden Tak akan dilihat oleh pengguna karena Tak akan di tampilkan pada form.
Selain itu, kita juga menambahkan atribut baru pada tiap inputan kita bernama value yang kita isi dengan data user yang Terdapat dalam variabel $user
<input
name="name"
type="text"
class="form-control"
id="name"
value="= $user['name'] ?>"
/>
atribut value digunakan Demi mengisi input dengan data, dan disini kita isi dengan data awal user sebelum diperbarui.
Lewat kenapa Tak ditambahkan pada input Demi password?
Engkau Niscaya ingat bahwa kita mengubah password yang dibuat menjadi Watak acak (hashed password). Sehingga password ini Tak dapat langsung kita tampilkan Demi menghindari password ter-hash dua kali. Oleh karena itu, kita hanya akan mengupdate password Kalau kolom password kita isi dengan password yang baru.
Setelah memodifikasi form, kita akan memodifikasi script/kode php yang digunakan Demi proses menyimpan data.
Hapus baris kode Demi memvalidasi inputan password karena kita akan membolehkan input password ini Nihil.
hapus kode ini
if ($password == "") {
$errors['password'] = "Password Tak boleh Nihil";
}
Pergi ke bagian atas, modifikasi blok kode if (!$errors){} sehingga menjadi seperti ini:
if (!$errors) {
$id = $_POST['id'];
// cek duplikasi data
if (isEmailAvailable($db, $email, $id)) {
// cek Kalau user merubah password
if ($password != "") {
// hash password Demi keamanan
$password = password_hash($password, PASSWORD_DEFAULT);
// buat sql
$sql = "UPDATE users SET name='$name', email='$email', password='$password' WHERE id='$id'";
} else {
$sql = "UPDATE users SET name='$name', email='$email' WHERE id='$id'";
}
// simpan data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
} else {
$errors['email'] = "Email " . $email . " sudah digunakan";
}
}
Pada blok kode tersebut kita melakukan beberapa perubahan sebagai berikut:
- Menambahkan variabel
$idyang menyimpan data id yang dikirimkan melalui form, - Mengirimkan satu parameter tambahan Adalah id user ke dalam fungsi
isEmailAvailable(), - Memeriksa apakah input password Tak Nihil. Kalau input password Tak Nihil maka password akan di hash seperti sebelumnya dan menyertakan perubahan password pada string
$sql. Kalau input pasword Nihil, maka Tak perlu menyertakan perubahan password pada string$sql.
Setelah itu pergi ke bagian atas dan modifikasi fungsi isEmailAvailable() menjadi seperti ini:
function isEmailAvailable($db, $email, $userID)
{
$sql = "SELECT email FROM users WHERE id='$userID'";
$oldEmail = $db->query($sql)->fetch(PDO::FETCH_ASSOC)['email'];
$sql = "SELECT email FROM users WHERE email='$email'";
$checkUser = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
return ($checkUser == null or $email == $oldEmail);
}
Pada fungsi isEmailAvailable() kita melakukan beberapa perubahan sebagai berikut:
- Menambahkan satu parameter baru Adalah
$userID, - Mengambil email user berdasarkan id yang Terdapat di parameter
$userIDkemudian menyimpannya ke dalam variabel$oldEmail, - Mengambil data user berdasarkan email yang Terdapat di parameter
$emailkemudian menyimpannya ke dalam variabel$checkUser, - Membandingkan apakah data user Nihil atau email yang diinputkan sama dengan email Gial user, dan hasil Komparasi tersebut dikirim sebagai nilai kembalian (return value) fungsi
isEmailAvailable()
Akhirnya keseluruhan kode dalam file update_user.php akan menjadi seperti ini:
php
include('./template/head.php');
include('./config/database_connection.php');
function isEmailAvailable($db, $email, $userID)
{
$sql = "SELECT email FROM users WHERE id='$userID'";
$oldEmail = $db->query($sql)->fetch(PDO::FETCH_ASSOC)['email'];
$sql = "SELECT email FROM users WHERE email='$email'";
$checkUser = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
return ($checkUser == null or $email == $oldEmail);
}
$errors = []; // varioabel yang akan digunakan Demi menampung pesan error validasi
if (!empty($_POST)) {
// ambil data yang dikirimkan melalui form dan simpan ke dalam variabel
$name = $_POST['name'];
$email = $_POST['email'];
$password = $_POST['password'];
// lakukan validasi Demi tiap inputan, Kalau inputan Nihil maka tambahkan pesan error kedalam variabel $errors
if ($name == "") {
$errors['name'] = "Nama Tak boleh Nihil";
}
if ($email == "") {
$errors['email'] = "Email Tak boleh Nihil";
}
// cek Kalau Tak Terdapat error maka lakukan proses penyimpanan data
if (!$errors) {
$id = $_POST['id'];
// cek duplikasi data
if (isEmailAvailable($db, $email, $id)) {
// cek Kalau user merubah password
if ($password != "") {
// hash password Demi keamanan
$password = password_hash($password, PASSWORD_DEFAULT);
// buat sql
$sql = "UPDATE users SET name='$name', email='$email', password='$password' WHERE id='$id'";
} else {
$sql = "UPDATE users SET name='$name', email='$email' WHERE id='$id'";
}
// simpan data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
} else {
$errors['email'] = "Email " . $email . " sudah digunakan";
}
}
}
if (!empty($_GET) and isset($_GET['id'])) {
$id = $_GET['id'];
$sql = "SELECT * FROM users WHERE id='$id'";
$user = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
if (!$user) {
header('location:./index.php');
}
} else {
header('location:./index.php');
}
?>
include('./template/foot.php');
?>
Sekarang kita coba mengupdate salah satu data yang kita miliki. Pergi ke halaman index.php Lewat klik update pada salah satu data, maka akan diarahkan ke halaman update_user.php seperti ini:

lakukan beberapa perubahan data kemudian klik simpan, Kalau berhasil maka data akan diperbarui:

Periksa juga Engkau di dalamd database, pastikan semuanya terupdate.

Sip, fitur update data user kita sudah berhasil dibuat. Berikutnya kita akan Membangun fitur hapus data.
Hapus data user
Setelah berhasil memperbarui data user, kali ini kita akan Membangun fitur Demi menghapus data user.
Buka file delete_user.php, tambahkan kode php berikut ini
php
include('./template/head.php');
include('./config/database_connection.php');
if (!empty($_GET) and isset($_GET['id'])) {
$id = $_GET['id'];
$sql = "SELECT * FROM users WHERE id='$id'";
$user = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
if (!$user) {
header('location:./index.php');
}
} else {
header('location:./index.php');
}
if (!empty($_POST)) {
$id = $_POST['id'];
$sql = "DELETE FROM users WHERE id='$id'";
// hapus data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
}
?>
pada kode tersebut seperti Normal kita menyematkan file head.php dan database_connection.php, kemudian kita memeriksa apakah parameter id telah dikirimkan melalui url dan apakah terdapat user sesuai dengan id yang Terdapat di url. data user dimasukkan ke dalam variabel $user. Kemudian di blok kode berikutnya kita memeriksa apakah Terdapat data id yang di kirimkan melalui form. Kalau id dikirimkan maka kita akan Membangun sql string Demi menghapus data di dalam database berdasarkan id yang dikirimkan tersebut.
Setelah proses penghapusan dilakukan akan muncul alert yang menunjukkan apa kah data berhasil dihapus ata gagal. kemudian kita akan dialihkan ke halaman index.php.
Jangan lupa menutup script php dengan ?> karena berikutnya kita akan menuliskan kode html.
Tambahkan kode html berikut di bagian Rendah dari script php:
<div class="container py-4 text-center">
<h4>Hapus data user berikut ini?h4>
<br />
<div>
Nama:
= $user['name'] ?>
div>
<div>
Email:
= $user['email'] ?>
div>
<br />
<form method="POST">
<input type="hidden" name="id" value="= $user['id'] ?>" />
<button type="submit" class="btn btn-success">OKbutton>
<a href="./index.php" class="btn btn-danger">BATALa>
form>
div>
Pada kode diatas kita menampilkan data user yang Ingin dihapus sebagai pertanyaan konfirmasi. Kemudian kita juga Membangun form yang Mempunyai satu input dengan type hidden yang berfungsi Demi mengirimkan id user Demi dihapus. Variabel $user disini kita dapatkan dari script php yang sebelumnya kita buat. Kalau tombol OK ditekan maka form akan disubmit, Kalau tombol BATAL ditekan maka halaman akan dikembalikan ke index.php.
Terakhir, tambahkan kode php berikut ini pada baris paling Rendah.
php
include('./template/foot.php');
?>
jangan lupa Demi menutup blok kode php dengan ?> karena di dalam file juga terdapat kode html.
Akhirnya keseluruhan kode dalam file delete_user.php akan menjadi seperti ini:
php
include('./template/head.php');
include('./config/database_connection.php');
if (!empty($_GET) and isset($_GET['id'])) {
$id = $_GET['id'];
$sql = "SELECT * FROM users WHERE id='$id'";
$user = $db->query($sql)->fetch(PDO::FETCH_ASSOC);
if (!$user) {
header('location:./index.php');
}
} else {
header('location:./index.php');
}
if (!empty($_POST)) {
$id = $_POST['id'];
$sql = "DELETE FROM users WHERE id='$id'";
// hapus data
if ($db->exec($sql)) {
// berhasil
echo "";
echo "";
} else {
// gagal
echo "";
echo "";
}
}
?>
include('./template/foot.php');
?>
Proses kode kita sudah selesai saatnya kita uji coba.
Pergi ke halaman index.php dan klik delete pada salah satu data yang Terdapat di dalam tabel. Maka kita akan dialihkan ke halaman delete_user.php seperti ini:

Klik OK maka data akan dihapus, dan muncul alert seperti ini:

Klik OK lagi maka daftar user di halaman index.php telah diperbarui menjadi seperti ini:

Pastikan data di dalam database juga terhapus

Bagus, Tiba sejauh ini aplikasi web CRUD sedehana kita sudah selesai dibuat. Tentunya Lagi banyak bagian yang harus diperbaiki, Demi itu cobalah Demi modifikasi dan explore project yang Engkau buat. Uji coba dan cari Segala kesalahan yang mungkin muncul, pahami error yang terjadi karena proses trial and error itulah yang akan mengasah kemampuan memprogram kita.