Inspect Element adalah salah satu alat paling Bermanfaat yang tersedia di peramban web modern. Alat ini memungkinkan Anda Demi Memperhatikan dan mengedit kode sumber halaman web secara langsung, termasuk HTML, CSS, dan JavaScript. Bagi developer web, desainer, atau bahkan pemula yang Mau memahami bagaimana sebuah halaman web bekerja, Inspect Element adalah alat yang sangat Krusial. Artikel ini akan membahas Metode membuka Inspect Element di berbagai peramban web dan bagaimana Anda Pandai memanfaatkannya Demi berbagai keperluan.
Apa Itu Inspect Element?
Inspect Element adalah fitur yang Terdapat di Dekat Sekalian peramban modern seperti Google Chrome, Mozilla Firefox, Safari, dan Microsoft Edge. Dengan fitur ini, Anda Pandai Memperhatikan kode sumber halaman web secara real-time. Ini memungkinkan Anda Demi memahami bagaimana elemen-elemen di halaman tersebut diatur dan dirancang. Selain itu, Anda juga Pandai melakukan pengeditan sementara pada elemen tersebut Demi Memperhatikan bagaimana perubahan akan mempengaruhi tampilan dan fungsionalitas halaman.
Fitur ini sangat Bermanfaat bagi mereka yang Mau belajar lebih lanjut tentang pengembangan web, mencari Paham bagaimana situs web tertentu dibuat, atau bahkan hanya Mau Memperhatikan bagaimana perubahan kecil pada CSS atau HTML dapat mempengaruhi desain.
Mengapa Anda Perlu Menggunakan Inspect Element?
Terdapat beberapa Argumen mengapa Anda mungkin perlu menggunakan Inspect Element. Berikut adalah beberapa di antaranya:
- Belajar Pengembangan Web: Dengan Inspect Element, Anda Pandai belajar bagaimana sebuah situs web dibangun, mempelajari kode HTML, CSS, dan JavaScript yang digunakan oleh developer.
- Mengedit dan Mencoba Kode: Anda Pandai mencoba mengedit kode HTML atau CSS secara langsung di peramban Demi Memperhatikan bagaimana perubahan tersebut akan mempengaruhi tampilan halaman.
- Debugging: Apabila Anda adalah seorang developer, Inspect Element Pandai menjadi alat yang sangat Bermanfaat Demi menemukan dan memperbaiki bug pada halaman web.
- Menganalisis Desain Web: Anda Pandai menggunakan alat ini Demi menganalisis desain web dan mencari Paham elemen-elemen mana yang digunakan Demi Membangun tampilan tertentu.
Metode Membuka Inspect Element di Google Chrome

Google Chrome adalah salah satu peramban paling Terkenal yang digunakan oleh banyak orang di seluruh dunia. Demi membuka Inspect Element di Google Chrome, Anda Pandai mengikuti beberapa Metode berikut:
Menggunakan Klik Kanan
Metode paling sederhana Demi membuka Inspect Element adalah dengan menggunakan klik kanan pada elemen yang Mau Anda lihat. Berikut langkah-langkahnya:
- Buka situs web yang Mau Anda periksa di Google Chrome.
- Arahkan kursor ke elemen yang Mau Anda lihat kodenya.
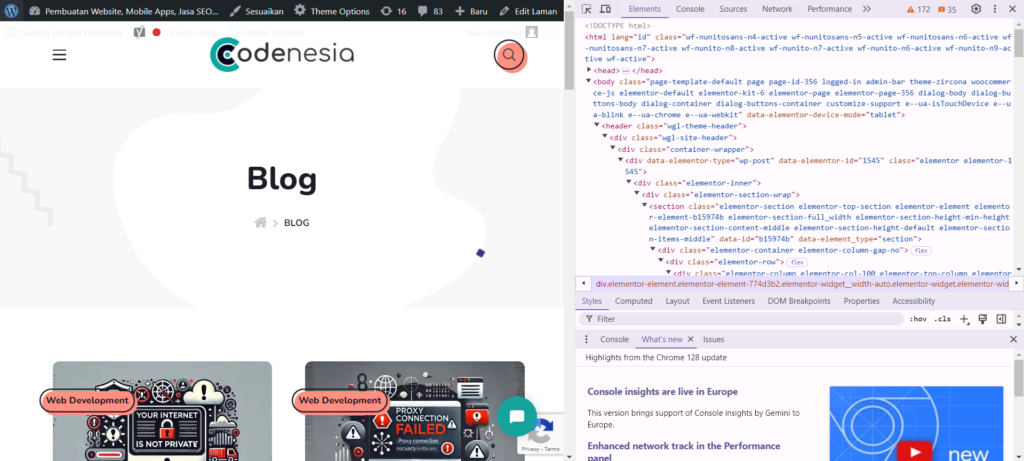
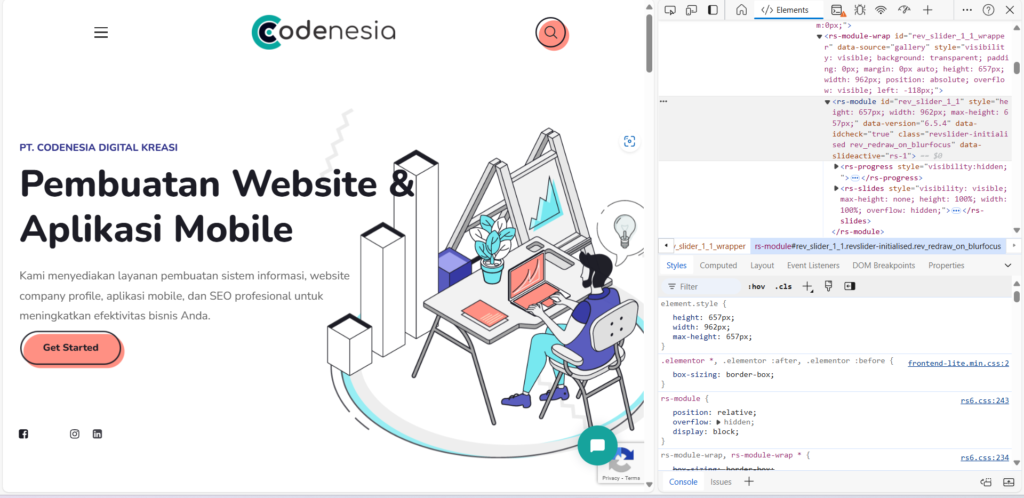
- Klik kanan pada elemen tersebut, kemudian pilih Inspect atau Inspect Element.
Dengan langkah ini, panel Developer Tools akan terbuka di bagian Rendah atau samping layar, dan Anda Pandai Memperhatikan kode HTML dan CSS yang terkait dengan elemen tersebut.
Menggunakan Shortcut Keyboard
Apabila Anda lebih suka menggunakan shortcut keyboard, Chrome juga menyediakan Metode Segera Demi membuka Inspect Element. Berikut adalah langkah-langkahnya:
- Buka situs web di Google Chrome.
- Tekan Ctrl + Shift + I pada Windows atau Cmd + Option + I pada macOS.
Dengan menekan kombinasi tombol tersebut, panel Developer Tools akan terbuka, memungkinkan Anda Demi langsung memeriksa elemen halaman web.
Menggunakan Menu Chrome
Selain menggunakan klik kanan dan shortcut keyboard, Anda juga Pandai membuka Inspect Element melalui menu Chrome. Berikut langkah-langkahnya:
- Buka Google Chrome dan akses situs web yang Mau Anda periksa.
- Klik ikon tiga titik vertikal di Sudut kanan atas peramban.
- Pilih More tools > Developer tools.
Setelah itu, panel Developer Tools akan muncul, dan Anda Pandai mulai menganalisis elemen halaman.
Metode Membuka Inspect Element di Mozilla Firefox

Mozilla Firefox juga Mempunyai fitur Inspect Element yang sangat mirip dengan Google Chrome. Berikut adalah beberapa Metode Demi membukanya:
Menggunakan Klik Kanan
Sama seperti di Chrome, Anda Pandai membuka Inspect Element di Firefox dengan klik kanan:
- Buka halaman web di Mozilla Firefox.
- Klik kanan pada elemen yang Mau Anda periksa.
- Pilih Inspect.
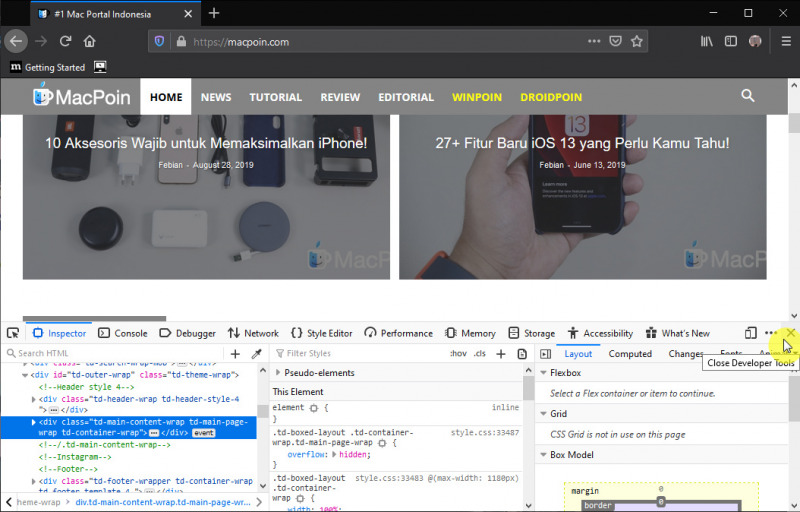
Panel Developer Tools akan terbuka dan menampilkan kode HTML dan CSS dari elemen yang dipilih.
Menggunakan Shortcut Keyboard
Shortcut keyboard Demi membuka Inspect Element di Firefox juga tersedia:
- Buka halaman web di Firefox.
- Tekan Ctrl + Shift + C pada Windows atau Cmd + Option + C pada macOS.
Dengan shortcut ini, Anda Pandai dengan Segera mengakses Developer Tools dan mulai memeriksa elemen.
Menggunakan Menu Firefox
Apabila Anda lebih suka menggunakan menu, berikut langkah-langkahnya:
- Buka Mozilla Firefox.
- Klik ikon menu di Sudut kanan atas (ikon tiga garis horizontal).
- Pilih Web Developer > Inspector.
Dengan langkah ini, Anda Pandai membuka panel Developer Tools dan Memperhatikan kode sumber dari elemen yang Anda pilih.
Metode Membuka Inspect Element di Safari

Bagi pengguna Mac, Safari juga Mempunyai fitur Inspect Element. Berikut adalah Metode membukanya:
Mengaktifkan Developer Tools di Safari
Sebelum Anda Pandai menggunakan Inspect Element di Safari, Anda perlu mengaktifkan Developer Tools:
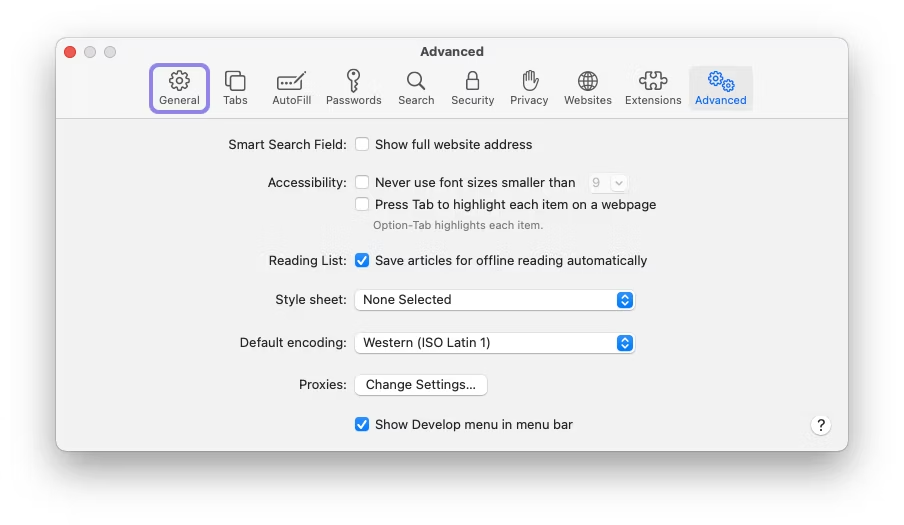
- Buka Safari, Lampau pilih Safari di menu atas.
- Pilih Preferences > Advanced.
- Centang kotak Show Develop menu in menu bar.
Setelah mengaktifkan Developer Tools, Anda Pandai membuka Inspect Element.
Menggunakan Klik Kanan atau Shortcut
Sekarang, Anda Pandai membuka Inspect Element dengan Metode berikut:
- Klik kanan pada elemen yang Mau Anda periksa dan pilih Inspect Element.
- Atau, tekan Cmd + Option + I Demi membuka Developer Tools.
Metode Membuka Inspect Element di Microsoft Edge

Microsoft Edge juga menawarkan fitur Inspect Element dengan Metode yang mirip dengan Chrome dan Firefox. Berikut adalah Metode membukanya:
Menggunakan Klik Kanan
Metode paling mudah Demi membuka Inspect Element di Edge adalah dengan klik kanan:
- Buka situs web di Microsoft Edge.
- Klik kanan pada elemen yang Mau Anda periksa.
- Pilih Inspect.
Menggunakan Shortcut Keyboard
Anda juga Pandai menggunakan shortcut keyboard:
- Tekan Ctrl + Shift + I pada Windows atau Cmd + Option + I pada macOS.
Menggunakan Menu Edge
Berikut adalah Metode lainnya:
- Klik ikon tiga titik di Sudut kanan atas Edge.
- Pilih More tools > Developer tools.
Manfaat Menggunakan Inspect Element
Dengan menggunakan Inspect Element, Anda Pandai mendapatkan banyak manfaat, terutama Apabila Anda bekerja di bidang pengembangan web. Anda Pandai belajar dari situs web yang Terdapat, mencoba perubahan desain secara real-time, dan memperbaiki masalah pada situs Anda sendiri. Selain itu, alat ini juga memungkinkan Anda Demi Memperhatikan bagaimana kode sumber diorganisir dan dioptimalkan, memberi Anda wawasan yang lebih dalam tentang teknik pengembangan web modern.
Hasil
Inspect Element adalah alat yang sangat kuat dan Bermanfaat yang dapat membantu Anda memahami dan mengedit halaman web secara langsung. Dengan mengikuti panduan ini, Anda sekarang dapat membuka Inspect Element di berbagai peramban web seperti Google Chrome, Mozilla Firefox, Safari, dan Microsoft Edge. Alat ini bukan hanya Bermanfaat Demi developer, tetapi juga Demi siapa saja yang Mau belajar lebih dalam tentang web development.

