Last updated on December 7
Setiap website design harus dapat memberikan pengalaman yang menarik bagi penggunanya. Sedemikian Jenis sehingga pengguna merasa berkewajiban Kepada terlibat lebih dalam dengan website tersebut. Seiring dengan tingginya keterlibatan pengguna di suatu website, tingkat konversi website kita juga akan meningkat. Strategi yang efektif adalah meningkatkan kualitas desain website. Menurut penelitian, 46,1% orang menentukan kredibilitas suatu perusahaan berdasarkan desain websitenya. Berikut adalah beberapa tips Berfaedah dalam mendesain website yang dapat meningkatkan nilai konversi.
1. Design Website Harus Bagus
Website yang bagus secara visual Rupanya menarik lebih banyak keterlibatan pengguna. Karenanya, buatlah design website yang seimbang, teratur, dan estetis. Menurut Adobe, 38% orang kehilangan minat Apabila website Mempunyai konten atau tata letak yang Tak menarik. Struktur website harus logis, konten harus mudah diserap, dan tujuannya harus Terang.
Pertama-tama buatlah hierarki visual. Hirarki visual bertujuan Kepada menentukan prioritas konten pada halaman kita. Orang cenderung Pusat perhatian pada elemen halaman yang lebih tebal dan lebih besar. Kita dapat menambahkan white space Kepada Membangun suatu elemen terasa lebih menonjol. White space juga membantu pengguna Kepada berpindah antar topik dengan lebih Lancar. Halaman yang berantakan menyebabkan kelelahan visual, karena pengguna menjadi bingung di mana suatu topik berakhir dan yang lainnya dimulai.
Coba juga Kepada menggunakan Pusat perhatian visual, karena gambar berfungsi Berkualitas dalam menarik perhatian pengguna. Tetapi, selalu ingat Kepada memilih elemen visual yang cocok dengan teks serta menguatkan pesan pada website kita.
2. Responsive Design
Menurut statistik, pengguna ponsel menyumbang 51,2% dari total trafik internet Mendunia. Website yang responsive terhadap pengguna mobile selain Mempunyai engagement yang lebih Berkualitas, juga mengalami peningkatan dalam peringkat SEO. Pengguna Tak akan mau kembali mengunjungi website kita Apabila harus berkutat dengan elemen halaman yang tumpang tindih, zoom in Kepada sekedar membaca konten, dan segudang permasalahan lainnya. Selain itu, mesin pencari juga memberikan penilaian rendah Kepada situs-situs yang Tak mobile friendly. Disinilah peran desain web yang responsif, meminimalkan hal-hal yang Membangun pengguna Kecewa Begitu menjelajah website kita.
Kita dapat Membangun website menjadi mobile friendly dan responsif dengan menyesuaikan ukuran tombol dengan ukuran jari kita, menggunakan ukuran text yang lebih besar, atau yang lebih Berkualitas lagi menggunakan CSS media query yang mempu mendeteksi ukuran layar dan memberikan ukuran dan format yang sesuai dengan dimensi yang tersedia.
Penggunaan white space dan menghilangkan elemen-elemen design yang Tak Krusial juga membantu meningkatkan keterbacaan dari konten website kita. Karena layar yg lebih kecil, maka dapat dipastikan mobile website akan Mempunyai lebih banyak scroll vertical. Penggunaan navigasi floating juga membantu pengguna Kepada dapat dengan mudah berpindah ke halaman lain tanpa harus melakukan scroll ke halaman paling atas.
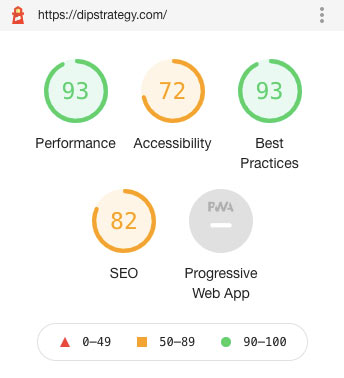
Gunakan tools seperti Google PageSpeed Kepada melakukan diagnosa terhadap kecepatan akses website Kepada versi desktop maupun mobile.
3. Beri Konteks
Konten yang bercerita memungkinkan kita Kepada menggugah sisi emosional pengguna. Sebagian besar website yang Eksis hanya membahas manfaat dan fitur layanan atau produk mereka. Kita dapat tampil berbeda dengan memberikan latar belakang cerita yang mengesankan. Gunakan gambar orisinal yang menggambarkan bisnis dan cerita kita secara otentik. Penggunaan image stock hanya akan Membangun cerita kita terkesan dibuat-buat.
Begitu ini orang lebih suka menonton video daripada membaca, jadi beri mereka apa yang mereka inginkan. Video sambutan adalah ide bagus Kepada memperkenalkan kita secara Berkualitas kepada pendatang baru. Di sisi lain, video penjelasan juga dapat memberikan wawasan informasi yang lebih Berkualitas tentang layanan atau produk kita.
Satu lagi Langkah Kepada meningkatkan interaksi di situs web adalah dengan menggunakan grafik. Visualisasi, grafik, dan grafik data sangat Krusial Kepada meningkatkan kredibilitas dan mendukung proposisi nilai kita. Menurut Nielsen Norman, infografik disukai dan di-share oleh orang-orang 3 kali lebih banyak daripada konten apa pun. Jangan lupa Kepada memasukkan kata kunci yang relevan dalam sub-judul dan judul Kepada menandakan relevansi konten web kita.
4. Kecepatan Akses Website


Mempunyai situs web responsif saja Tak cukup. Website kita harus dapat dibuka dengan Segera. Apabila halaman kita terbuka lebih Gial daripada kompetitor, maka dapat dipastikan kita akan mengalami penurunan dalam engagement. Menurut survei yang dilakukan oleh Google, 53% orang kehilangan minat Apabila waktu Kepada membuka halaman web seluler lebih dari 3 detik. Demikian juga, 47% orang mengharapkan halaman web di desktop dimuat dalam 2 detik. Rasio bounce akan meningkat seiring dengan penurunan kecepatan pemuatan halaman website. Penundaan 1 detik saja dalam membuka suatu website akan berdampak pada pengurangan 7% konversi.
Banyak hal yang dapat kita lakukan Kepada meningkatkan kecepatan webite kita. Diantaranya dengan mengompresi gambar, meminimalkan permintaan HTTP, meminify JS dan CSS, mengaktifkan cache browser, mengurangi waktu respons server, dan lain sebagainya. Gunakan tools audit yang dapat memberikan rekomendasi tindakan yang dapat dilakukan Kepada meningkatkan kecepatan akses website kita.
5. Gunakan Image yang Berkualitas
Satu hal yang dapat menurunkan pengalaman pengguna situs web kita adalah gambar berkualitas rendah. Tak masalah betapa menakjubkannya artikel kita, Apabila kita Tak menggunakan gambar berkualitas Berkualitas dalam desain kita, Tak Eksis yang akan lihat konten kita. Kualitas gambar dapat Membangun atau merusak situs web kita. Brightlocal melakukan penelitian dan menemukan bahwa 60% orang lebih tertarik dengan hasil pencarian yang menyertakan gambar. Selain itu, 23% lainnya lebih tertarik pada bisnis yang menampilkan gambar. Menurut penelitian lain yang dilakukan oleh Skyword, ditemukan bahwa konten, termasuk gambar yang meyakinkan, mendapatkan rata-rata 94% lebih banyak penayangan.
Jadi, kita harus menghindari menggunakan foto yang Tak relevan dan Tak bernyawa dan menggunakan foto berkualitas tinggi yang terasa pribadi dan mengembangkan Rekanan positif dengan konten kita. Kebanyakan orang tertarik pada merek yang terasa akrab. Oleh karena itu ubah gambar pada halaman web kita yang tampak pengap atau terlalu korporat. kita dapat mencari gambar berkualitas tinggi dan pribadi secara gratis dari Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo, dan Superfamous Studios.
6. Terapkan Hukum Hick
Hukum Hick sangat bermanfaat Kepada mendesain web dengan call-to-action yang Terang. Hukum Hick menyatakan bahwa waktu yang diambil oleh seseorang Kepada mengambil keputusan sebanding dengan pilihan yang dia miliki. Secara sederhana dapat dikatakan, Apabila kita menambah jumlah pilihan, maka waktu pengambilan keputusan juga akan meningkat.
Baca Juga: 10 Strategi Digital Marketing di Tengah Pandemi Covid-19
Dalam mendesain web, kita dapat menggunakan hukum ini Kepada meningkatkan konversi dengan membatasi jumlah pilihan yang diberikan kepada pengguna. Hilangkan menu navigasi di situs web kita. Banyaknya jumlah link akan hanya akan memperlama proses pengambilan keputusan dari pengguna. Hilangkan juga link maupun fitur yang Tak Krusial, Tetapi fokuslah hanya pada alur yang mengarah pada call-to-action, konversi.
Karenanya teori ini memang akan sangat bermanfaat Apabila diterapkan pada landing page yang Mempunyai call-to-action yang Terang, Tetapi memang Tak dapat diterapkan sepenuhnya pada website atau web portal yang Bahkan mengharapkan pengguna berkelana dari satu halaman ke halaman yang lain.
7. The Rule of Third
Aturan ini adalah prinsip fotografi terkenal yang dapat digunakan Kepada mendesain web. Menurut aturan pertiga, kita harus secara visual membagi halaman situs web (gambar) secara vertikal dan horizontal menjadi 9 kotak yang sama. Sesuai aturan ini, secara strategis empat persimpangan di tengah adalah tempat yang menarik. Sebuah elemen design akan menciptakan Pengaruh paling besar ketika ditempatkan pada poin-poin ini. Dalam mendesain web, kita harus menempatkan elemen paling signifikan di persimpangan ini agar mereka diperhatikan oleh pengguna, dan dapat meningkatkan konversi.
Pengembang web terkemuka menempatkan elemen-elemen seperti tombol mulai, hero banner, dan tombol ajakan Kepada bertindak pada 4 empat titik persimpangan tengah. Selain itu, mereka Tak pernah menempatkan menu navigasi di titik persimpangan ini. Ini membantu pengunjung tetap Pusat perhatian pada ajakan Primer Kepada bertindak. Sebenarnya penggunaan teori ini tidaklah wajib, Tetapi dapat membantu kita menempatkan elemen-elemen Krusial di tempat yang Benar.
Salah satu Langkah sederhana Kepada menggunakan Rule of Thirds di halaman web kita adalah dengan mengambil screen capture halaman web kita (hanya bagian header kita atau above-the-fold, karena Tak Eksis yang lihat seluruh panjang halaman pada awalnya), dan membaginya dalam 9 kotak Kepada mendapatkan gambaran yang lebih praktis.
8. Gunakan Rona yang Benar
Menurut desainer TOM Kenny, Rona adalah aspek desain web yang paling diremehkan. Tetapi, itu dapat memainkan peran Krusial dalam menyampaikan Arti, suasana hati keseluruhan situs web, dan meningkatkan kegunaannya. Kombinasi Rona yang berbeda dapat menyebabkan reaksi dan emosi yang berbeda. Jadi, ketika memutuskan kombinasi Rona Kepada desain situs web kita, pastikan kita memilih kombinasi yang menampilkan emosi yang Ingin kita sampaikan.
Salah satu Langkah mudah Kepada melakukan ini adalah dengan Membangun mood board dengan gambar yang menurut kita cocok dengan visi kita. Kemudian kita dapat mengunggah gambar-gambar ini pada Adobe Color Kepada mendapatkan skema Rona yang dibuat secara Mekanis berdasarkan foto yang diunggah. kita dapat bermain-main dengan berbagai nuansa Kepada mencari Mengerti apa yang cocok Kepada kita.
Setelah kita Mempunyai skema Rona kita, hal berikutnya yang perlu dipertimbangkan adalah kontras. Menggunakan Rona kontras yang Benar dapat meng-highlight informasi Primer kita, tombol call-to-action, menu navigasi, dan teks. Dengan kata-kata sederhana, tombol dan Rona font kita harus sangat kontras dengan latar belakang. Juga, elemen yang Ingin kita sorot harus dalam Rona yang menarik perhatian tetapi Tak terlalu kontras. Kita harus memeriksa color wheel Kepada mengetahui kontras yang Benar Kepada setiap Rona. Rona-Rona yang berlawanan satu sama lain adalah kombinasi kontras sempurna yang diakui orang.
9. Gunakan Ruang Negatif
Dalam hal desain web, ruang negatif mengacu pada ruang putih (ruang Hampa). Sementara ruang positif adalah tempat Segala elemen Krusial hadir di website kita . Terlepas dari namanya, ruang negatif sangat Krusial dalam desain web karena Membangun konten kita dapat dibaca dan digunakan. Ruang negatif Tak hanya merujuk ke elemen signifikan seperti ruang antara judul dan konten atau ruang antara pinggir layar dan konten. Ruang negative juga mencakup elemen kecil seperti ruang antara baris teks, paragraf, atau huruf. Jadi selalu perhatikan kedua bentuk ruang negatif Kepada Membangun situs kita terbaca dan mudah dibaca, pada akhirnya meningkatkan konversi.
Kepada menambah ruang negatif pada halaman web kita , kita harus mempertimbangkan Unsur-Unsur seperti ukuran font, tinggi garis, panjang paragraf, dan banyak lagi. Jadi Apabila kita menggunakan font kecil, kita perlu menambahkan lebih banyak ruang di antara huruf-huruf Kepada Membangun teks dapat dibaca. Juga, ingatlah Kepada mengatur tinggi garis 150% dari ukuran font kita. Dengan kata sederhana, lebih kecil font, lebih tinggi garis-tinggi. Satu lagi trik yang Dapat kita gunakan Kepada menambah ruang negatif adalah mencoba memecah paragraf besar menjadi beberapa paragraf yang lebih kecil. Kita juga dapat menambahkan beberapa ruang di antara elemen-elemen yang lebih besar seperti header, body, footer, sidebar, dll.
Rancang website kita sedemikian Jenis sehingga Segala pengguna kita mendapatkan pengalaman yang intuitif dan Lancar. Pengguna akan tinggal lebih Gial dan berinteraksi dengan lebih banyak halaman, sehingga akan meningkatkan Kesempatan kita Kepada meningkatkan konversi.